01. 오류
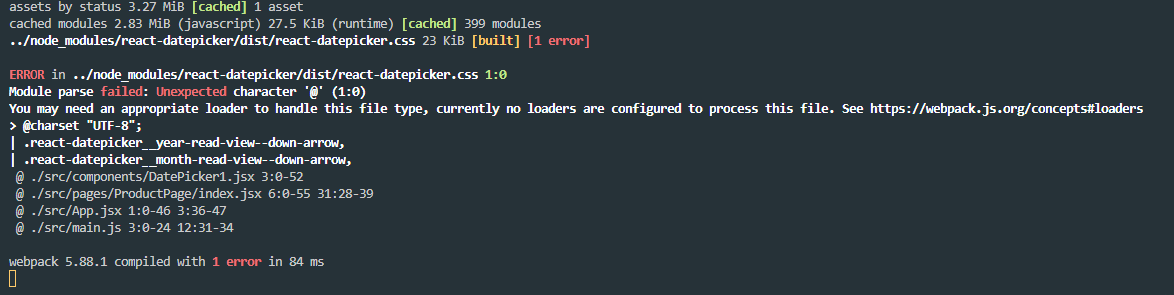
react-datepicker 라이브러리를 설치하고 화면에서 사용하려고 하니 아래와 같은 오류가 발생했다.

ERROR in ../node_modules/react-datepicker/dist/react-datepicker.css 1:0
Module parse failed: Unexpected character '@' (1:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
> @charset "UTF-8";
| .react-datepicker__year-read-view--down-arrow,
| .react-datepicker__month-read-view--down-arrow,
@ ./src/components/DatePicker1.jsx 3:0-52
@ ./src/pages/ProductPage/index.jsx 6:0-55 31:28-39
@ ./src/App.jsx 1:0-46 3:36-47
@ ./src/main.js 3:0-24 12:31-34
webpack 5.88.1 compiled with 1 error in 183 ms
해당 오류는 Webpack이 CSS 파일을 처리할 적절한 로더를 찾지 못했기 때문에 발생한고한다. React 프로젝트에서 CSS 파일을 로드하고 사용할 수 있도록 CSS 로더를 설정해야 한다.
02. 필요한 패키지 설치
먼저, 필요한 로더 패키지들을 설치해야 한다. style-loader와 css-loader를 설치하자.
npm install style-loader css-loader
package.json에 style-loader와 css-loader 추가된 것을 확인할 수 있다.
"dependencies": {
"css-loader": "^7.1.2",
"moment": "^2.30.1",
"react-datepicker": "^7.0.0",
"style-loader": "^4.0.0"
}
03. Webpack 설정 파일 수정
Webpack 설정 파일(webpack.config.js)을 수정하여 CSS 로더를 추가해야 한다.
이 설정은 .sassm, .css 확장자로 끝나는 파일을 처리하기 위해 style-loader와 css-loader를 사용하도록 Webpack에 지시한다.
webpack.config.js
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
},
},
{
test: /\.(sass|css)$/,
use: ["style-loader", "css-loader"],
},
],
},
04. CSS 파일 import
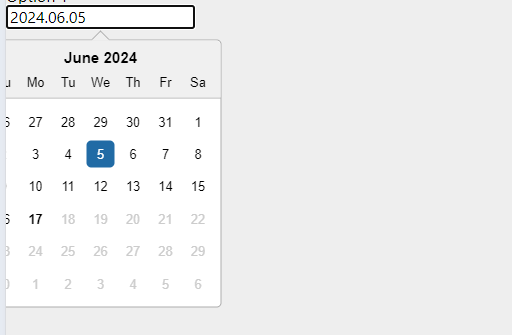
Webpack 설정을 마친 후, React 컴포넌트에서 CSS 파일을 import할 수 있다.
import 'react-datepicker/dist/react-datepicker.css';

이제 CSS 로더를 설정하고, CSS 파일을 import하여 스타일을 적용할 수 있다. Webpack 설정 파일에 로더를 추가하고, 필요한 패키지를 설치한 후, React 컴포넌트에서 CSS 파일을 import하면 된다.
