[개발환경]
npm: 10.5.0
Node.js: 18.20.2
00. 개요
Create React App(CRA)를 사용하면 프로젝트 초기 설정이 매우 간단하고 빠르게 할 수 있다. 하지만 기본적인 설정을 제공하기 때문에 특정 작업이나 플러그인을 사용하려는 경우 커스터마이징 하기 어렵다. 또한, 모든 라이브러리를 포함하여 번들을 생성하기 때문에 번들 크기가 커진다는 점이 신경쓰였고, 무엇보다 직접 웹팩을 설정해서 개발환경을 구성해 보고싶었다.
01. 웹팩(Webpack)이란?
웹팩은 JavaScript 애플리케이션을 위한 정적 모듈 번들러이다. 애플리케이션을 처리할 때 프로젝트에 필요한 모든 모듈을 매핑하고 하나 이상의 번들을 생성한다. 이는 개발과정을 단순화하고, 코드를 최적화하여 웹 사이트의 성능을 향상시킨다.
02. package.json 생성
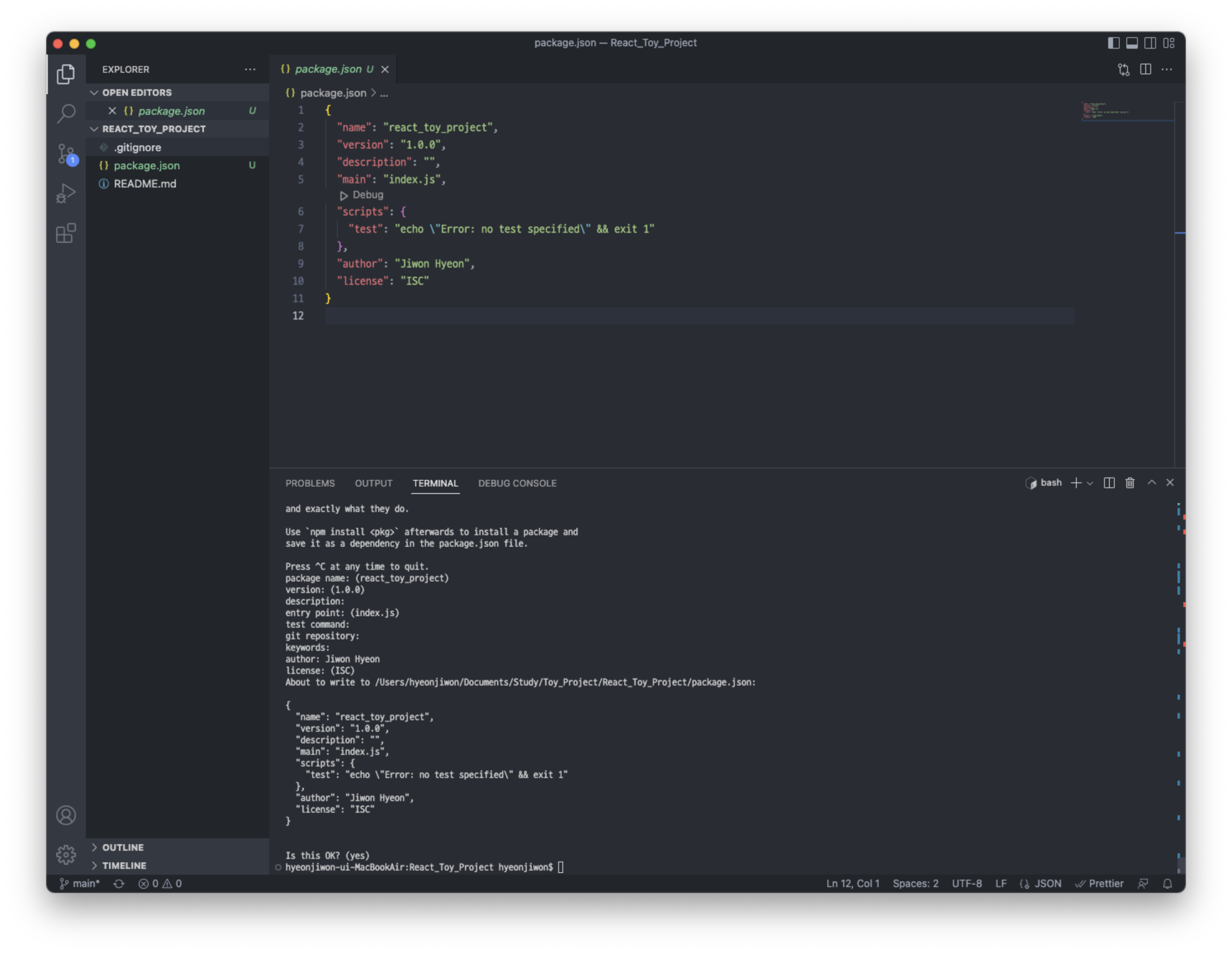
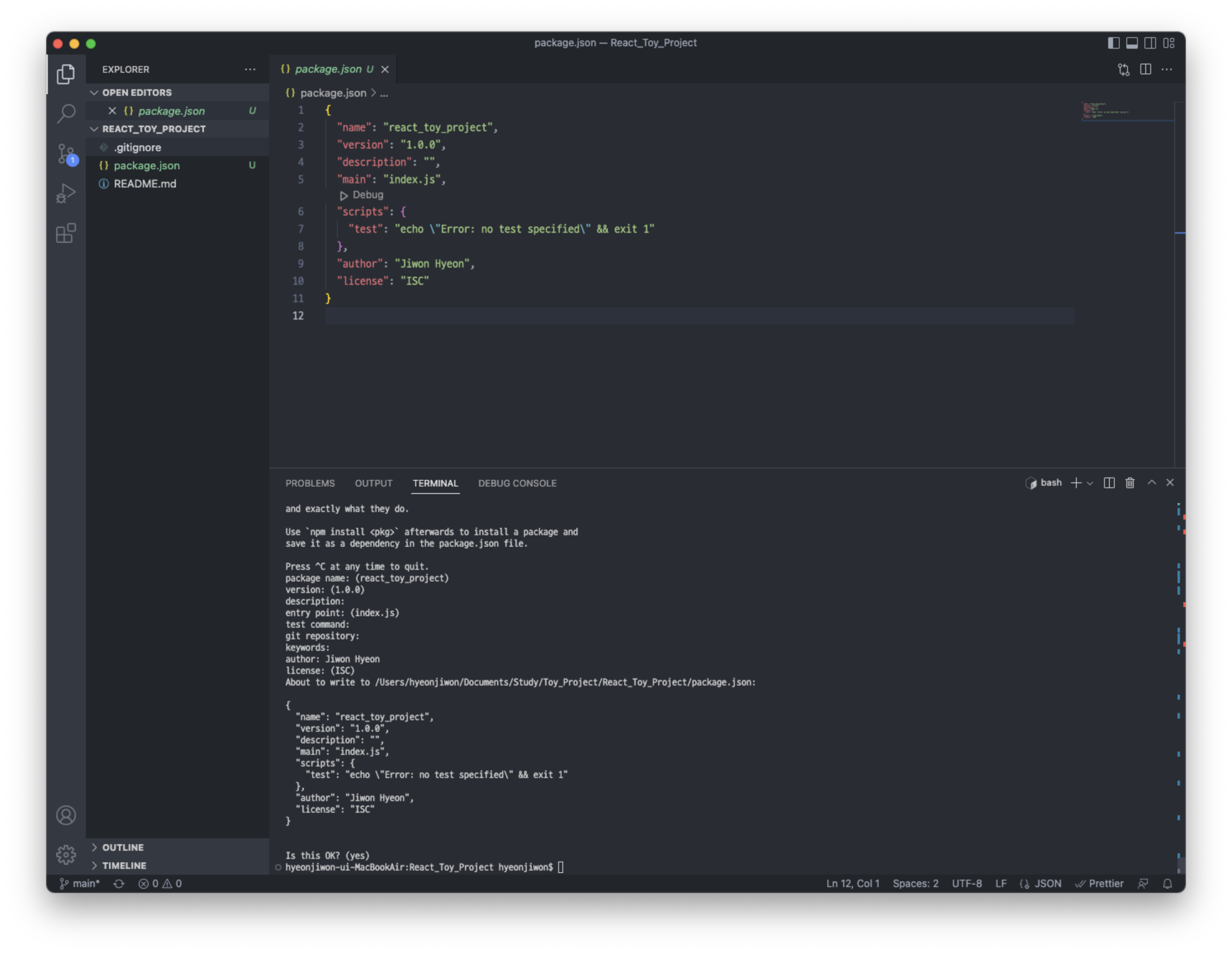
npm init 명령어를 사용하여 package.json 파일을 생성한다.
$ npm init
이 파일은 프로젝트의 메타데이터를 정의하는 역할을 한다.

또한, 프로젝트 폴더 내에 dist, public, src 폴더를 생성하여 개발에 필요한 구조를 마련한다.
$ mkdir dist public src
public 폴더 아래에 index.html 만들어준다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>React</title>
</head>
<body>
<div id="root"></div>
<script src="main.bundle.js"></script>
</body>
</html>
03. React 설치
npm install react react-dom 명령어를 통해 React와 ReactDOM 라이브러리를 설치한다.
$ npm install react react-dom- React:
- 사용자 인터페이스를 구축하기 위한 JavaScript 라이브러리
- React는 컴포넌트 기반의 개발을 지원하며, 선언적인 구문을 사용하여 UI 구성할 수 있다.
- React는 가상 DOM(Virtual DOM)을 사용하여 성능을 최적화하고, 컴포넌트 간의 데이터 흐름을 관리한다.
- ReactDOM:
- React 애플리케이션을 브라우저 상에 렌더링하기 위한 라이브러리
- React 애플리케이션은 가상 DOM을 사용하여 UI를 생성하며, 이를 실제 DOM에 적용하여 브라우저에 표시한다.
- ReactDOM은 React Native와 같은 다른 플랫폼에서도 사용될 수 있으며, 해당 플랫폼에 적합한 렌더링 엔진을 제공한다.
04. babel 설치 및 설정
Babel은 최신 JavaScript 코드를 이전 버전으로 변환하는 JavaScript 컴파일러이다. 이를 통해 React 애플리케이션을 개발할 때, 최신 JavaScript 문법과 JSX 문법을 사용할 수 있다. 아래 명령어로 설치한다.
$ npm install @babel/core @babel/preset-env @babel/preset-react babel-loader- @babel/core:
- Babel의 핵심 엔진이다. 이 엔진은 JavaScript 코드를 파싱하고 변환하는 역할을 한다.
- Babel은 최신 JavaScript 문법을 이전 버전으로 변환하거나, JSX와 같은 확장 문법을 JavaScript로 변환하는 데 사용된다.
- @babel/preset-env:
- Babel의 프리셋(preset) 중 하나이다.
- 이 프리셋은 현재 환경에서 지원되는 최신 JavaScript 문법만을 사용하여 코드를 변환한다. 즉, 브라우저의 지원 범위에 따라 필요한 변환을 자동으로 처리한다.
- @babel/preset-react:
- React 애플리케이션에서 JSX 문법을 JavaScript로 변환하는 데 사용된다.
- JSX는 React에서 사용되는 문법으로, JavaScript의 확장 문법이다. 이를 일반적인 JavaScript로 변환하여 브라우저에서 실행할 수 있도록 한다.
- babel-loader:
- 웹팩(Webpack)에서 Babel을 사용하여 JavaScript 파일을 로드하고 변환하는 로더이다.
- 웹팩의 로더 중 하나로, JavaScript 파일을 번들링하는 동안 Babel을 사용하여 ES6+ 문법이나 JSX를 이전 버전의 JavaScript로 변환한다.
babel.config.js 파일을 생성하여 Babel의 설정을 정의한다.
// babel.config.js
module.exports = {
presets: [
"@babel/preset-env",
[
"@babel/preset-react",
{
runtime: "automatic",
},
],
],
};
05. webpack 설치 및 설정
웹팩을 설치하여 프로젝트를 번들링하는 설정을 진행한다.
$ npm install webpack webpack-cli webpack-dev-server- webpack:
- 웹팩(Webpack)은 모듈 번들러로, 여러 모듈과 리소스들을 하나로 묶어 최적화된 번들을 생성한다.
- JavaScript, CSS, 이미지 등 다양한 리소스를 모듈로 취급하여 관리하고, 이를 사용하여 프로젝트를 구성할 수 있다.
- webpack-cli:
- 웹팩을 명령줄에서 사용할 수 있도록 도와주는 명령줄 인터페이스(Command Line Interface)이다.
- 이를 통해 터미널에서 웹팩 명령어를 사용하여 프로젝트를 빌드하고 실행할 수 있다.
- webpack-dev-server:
- 개발 서버를 제공하여 실시간으로 변경 사항을 감지하고 빌드된 결과물을 브라우저에 제공한다.
- 프로젝트를 개발하는 동안 실시간으로 변경 사항을 확인할 수 있으며, 빠른 반복 및 피드백을 받을 수 있다.
webpack.config.js 웹팩 설정 파일을 생성하여 번들링 동작을 구성한다. 로더(loader)와 플러그인(plugin)을 설정하여 웹팩의 기능을 확장할 수 있다.
// webpack.config.js
const path = require("path");
module.exports = {
mode: "development",
entry: {
main: "./src/main.js", // 번들링 시작 파일 설정
},
/* 번들링된 결과물의 파일명과 경로 설정 */
output: {
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js",
clean: true, // 빌드 전 output 폴더의 삭제 후 다시 파일들을 넣어주는 기능
},
resolve: {
extensions: [".js", ".jsx"],
},
devtool: "source-map",
devServer: {
static: path.resolve(__dirname, "public"),
hot: true, // 저장할 때마다 수정사항 반영
open: true, // 브라우저 자동 실행
port: 3000 // process.env.PORT,
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
},
},
],
},
};- mode:
- 현재 개발 모드를 설정한다. "development"로 설정되어 있으므로 개발용 설정이 적용된다. 빌드된 파일이 압축되지 않고, 추가적인 디버깅 기능이 활성화된다.
- entry:
- 번들링의 시작점(entry point)을 설정한다. "./src/main.js" 파일을 시작으로 모든 의존 모듈을 찾아 번들링한다.
- output:
- 번들링된 결과물의 파일명과 경로를 설정한다.
- path 속성은 번들된 파일의 출력 경로를 지정한다.
- filename 속성은 출력되는 번들 파일의 이름을 지정한다. [name]은 entry에서 설정한 키 이름(main)으로 대체된다.
- clean 속성은 빌드 전 output 폴더의 내용을 삭제하는 기능을 설정한다.
- resolve:
- 모듈을 해석하는 방법을 설정한다.
- extensions 속성은 모듈 파일의 확장자를 나타낸다. 여기서는 .js와 .jsx 파일을 해석한다.
- devtool:
- 소스 맵(Source Map)을 생성하는 방법을 설정한다. "source-map"으로 설정되어 있으므로 소스 맵 파일이 별도로 생성된다.
- devServer:
- 개발 서버 설정을 정의한다.
- static 속성은 정적 파일의 경로를 지정한다.
- hot 속성은 HMR(Hot Module Replacement) 기능을 활성화한다. 저장할 때마다 수정 사항이 반영된다.
- open 속성은 서버를 실행할 때 자동으로 브라우저를 연다.
- port 속성은 개발 서버의 포트 번호를 설정한다.
- module/rules:
- 모듈을 해석할 때 적용할 규칙을 설정한다.
- 여기서는 .js와 .jsx 확장자를 가진 파일에 대해 Babel 로더를 적용하여 ES6+ 문법과 JSX 문법을 변환한다.
React 컴포넌트를 생성해보자. src 폴더 아래에 main.js와 App.jsx 작성한다.
// /src/main.js
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<App />);// /src/App.jsx
const App = () => <>Hello React</>;
export default App;
package.json 파일에서 script 부분에 start를 작성한다.
{
"name": "react_toy_project",
"version": "1.0.0",
"description": "",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack serve --config webpack.config.js"
},
"author": "Jiwon Hyeon",
"license": "ISC",
"dependencies": {
"@babel/core": "^7.24.5",
"@babel/preset-env": "^7.24.5",
"@babel/preset-react": "^7.24.1",
"babel-loader": "^9.1.3",
"react": "^18.3.1",
"react-dom": "^18.3.1",
"webpack": "^5.91.0",
"webpack-cli": "^5.1.4",
"webpack-dev-server": "^5.0.4"
}
}이 파일은 프로젝트의 메타데이터와 의존성 패키지 정보를 정의한다. 해당 파일을 사용하여 프로젝트의 설정을 관리하고, 필요한 패키지들을 관리하며, npm 스크립트를 실행할 수 있다.
- name: 프로젝트의 이름. npm 레지스트리에서 프로젝트를 식별하는 데 사용된다.
- version: 프로젝트의 현재 버전. 버전은 Semantic Versioning(SemVer) 규칙에 따라 지정된다.
- description: 프로젝트에 대한 간단한 설명을 낸다. 이 속성은 선택적이며, 프로젝트의 목적이나 특징을 간략하게 설명할 수 있다.
- scripts: 프로젝트에서 사용할 수 있는 npm 스크립트를 정의한다. "test"와 "start" 스크립트가 정의되어 있다.
- "test": 테스트를 실행하는 명령어를 정의. 테스트가 지정되지 않았으므로 에러 메시지를 출력한다.
- "start": 프로젝트를 실행하는 명령어를 정의. webpack serve 명령어를 사용하여 개발 서버를 실행할 수 있다.
- author: 프로젝트의 저작자 또는 개발자를 나타낸다.
- license: 프로젝트의 라이선스를 나타낸다
- dependencies: 프로젝트가 의존하는 패키지들을 나타내며, 각 패키지의 이름과 버전이 포함되어 있다.
06. 실행
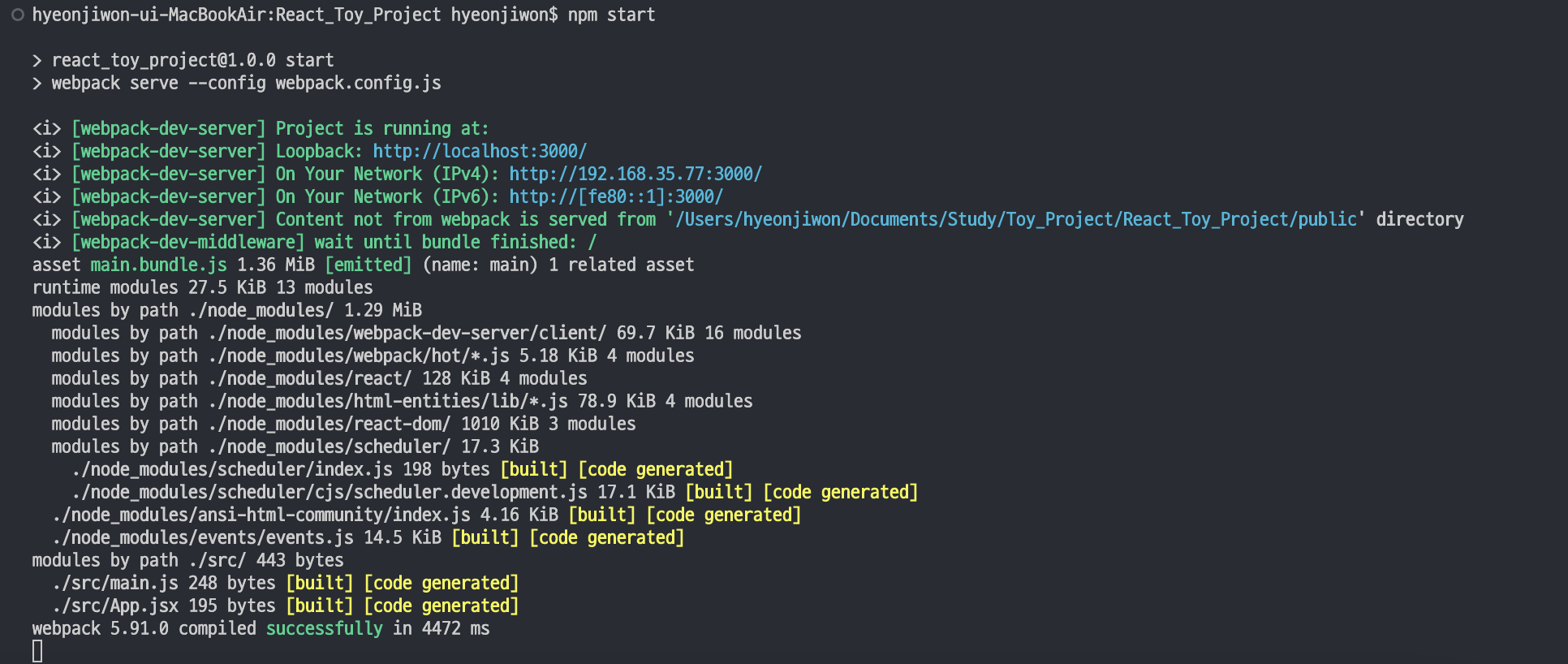
npm start 명령어로 서버를 실행시킨다.
$ npm start
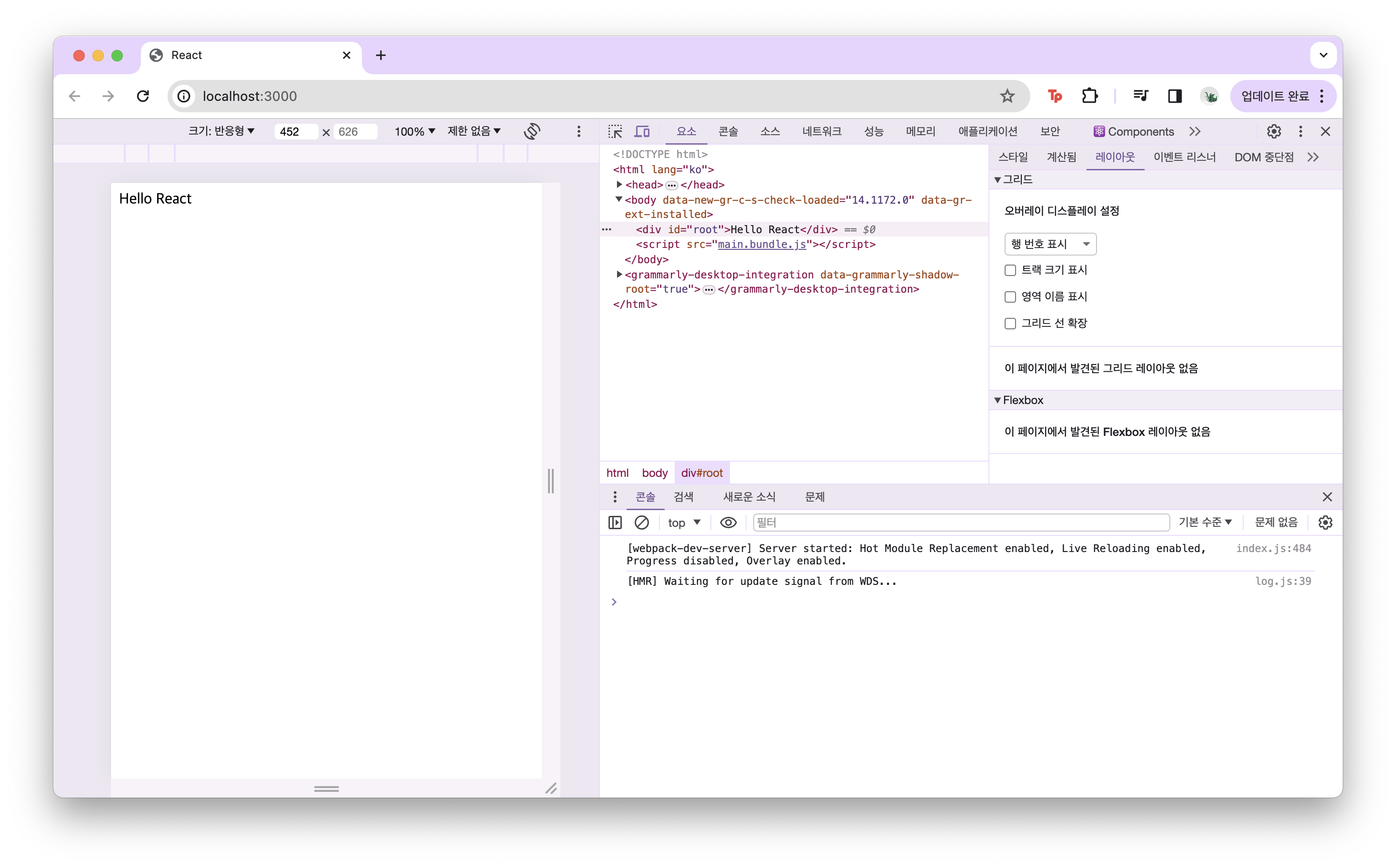
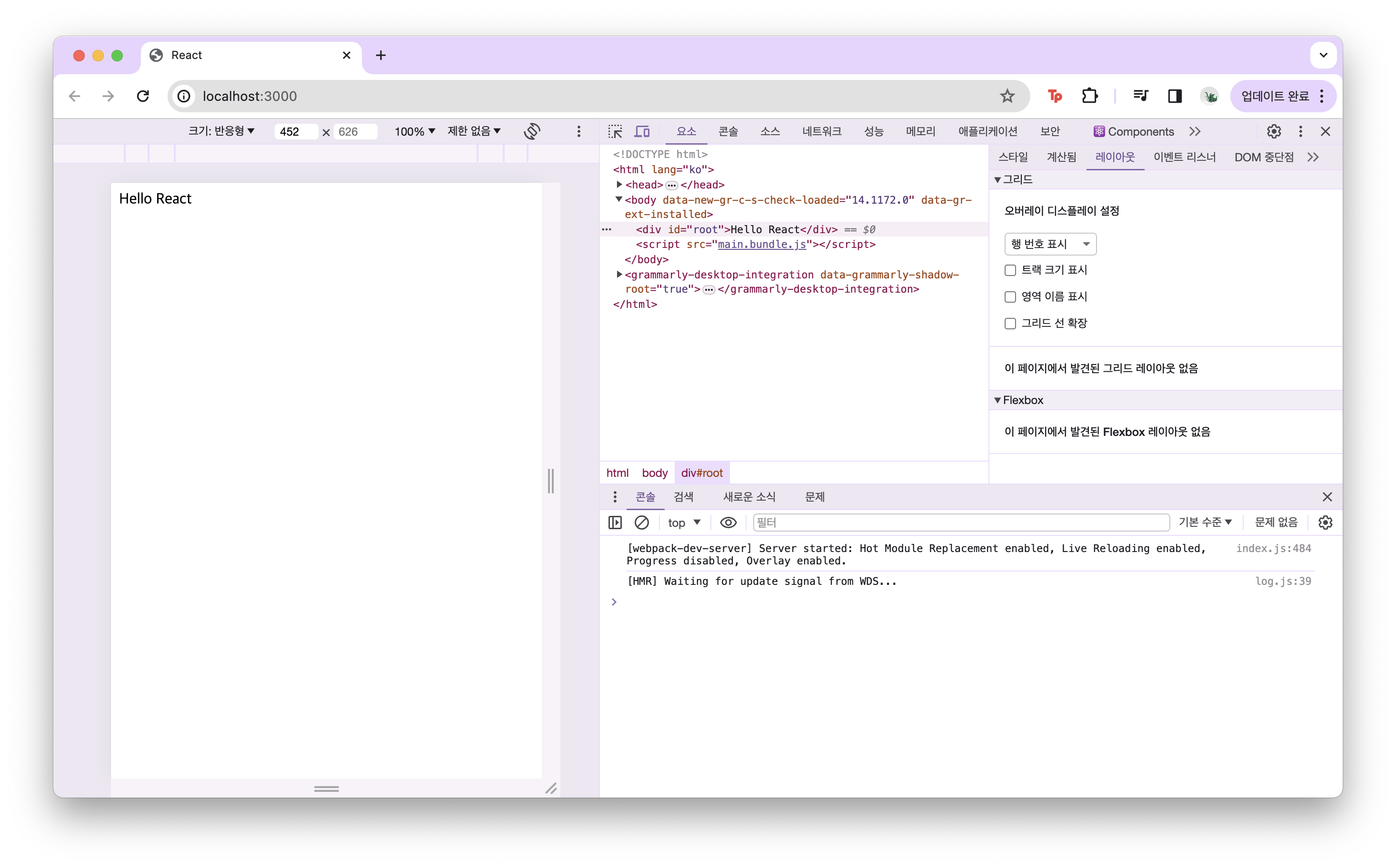
이를 통해 개발 서버가 시작되고, 프로젝트를 브라우저에서 확인할 수 있다.

전체 코드
github Repository - 2024.05.10. 개발환경 구축 - webpack 설정
2024.05.10. 개발환경 구축 - webpack 설정 · Hyeonjiwon/React_Toy_Project@51d9aa0
Hyeonjiwon committed May 10, 2024
github.com
[개발환경]
npm: 10.5.0
Node.js: 18.20.2
00. 개요
Create React App(CRA)를 사용하면 프로젝트 초기 설정이 매우 간단하고 빠르게 할 수 있다. 하지만 기본적인 설정을 제공하기 때문에 특정 작업이나 플러그인을 사용하려는 경우 커스터마이징 하기 어렵다. 또한, 모든 라이브러리를 포함하여 번들을 생성하기 때문에 번들 크기가 커진다는 점이 신경쓰였고, 무엇보다 직접 웹팩을 설정해서 개발환경을 구성해 보고싶었다.
01. 웹팩(Webpack)이란?
웹팩은 JavaScript 애플리케이션을 위한 정적 모듈 번들러이다. 애플리케이션을 처리할 때 프로젝트에 필요한 모든 모듈을 매핑하고 하나 이상의 번들을 생성한다. 이는 개발과정을 단순화하고, 코드를 최적화하여 웹 사이트의 성능을 향상시킨다.
02. package.json 생성
npm init 명령어를 사용하여 package.json 파일을 생성한다.
$ npm init
이 파일은 프로젝트의 메타데이터를 정의하는 역할을 한다.

또한, 프로젝트 폴더 내에 dist, public, src 폴더를 생성하여 개발에 필요한 구조를 마련한다.
$ mkdir dist public src
public 폴더 아래에 index.html 만들어준다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>React</title>
</head>
<body>
<div id="root"></div>
<script src="main.bundle.js"></script>
</body>
</html>
03. React 설치
npm install react react-dom 명령어를 통해 React와 ReactDOM 라이브러리를 설치한다.
$ npm install react react-dom- React:
- 사용자 인터페이스를 구축하기 위한 JavaScript 라이브러리
- React는 컴포넌트 기반의 개발을 지원하며, 선언적인 구문을 사용하여 UI 구성할 수 있다.
- React는 가상 DOM(Virtual DOM)을 사용하여 성능을 최적화하고, 컴포넌트 간의 데이터 흐름을 관리한다.
- ReactDOM:
- React 애플리케이션을 브라우저 상에 렌더링하기 위한 라이브러리
- React 애플리케이션은 가상 DOM을 사용하여 UI를 생성하며, 이를 실제 DOM에 적용하여 브라우저에 표시한다.
- ReactDOM은 React Native와 같은 다른 플랫폼에서도 사용될 수 있으며, 해당 플랫폼에 적합한 렌더링 엔진을 제공한다.
04. babel 설치 및 설정
Babel은 최신 JavaScript 코드를 이전 버전으로 변환하는 JavaScript 컴파일러이다. 이를 통해 React 애플리케이션을 개발할 때, 최신 JavaScript 문법과 JSX 문법을 사용할 수 있다. 아래 명령어로 설치한다.
$ npm install @babel/core @babel/preset-env @babel/preset-react babel-loader- @babel/core:
- Babel의 핵심 엔진이다. 이 엔진은 JavaScript 코드를 파싱하고 변환하는 역할을 한다.
- Babel은 최신 JavaScript 문법을 이전 버전으로 변환하거나, JSX와 같은 확장 문법을 JavaScript로 변환하는 데 사용된다.
- @babel/preset-env:
- Babel의 프리셋(preset) 중 하나이다.
- 이 프리셋은 현재 환경에서 지원되는 최신 JavaScript 문법만을 사용하여 코드를 변환한다. 즉, 브라우저의 지원 범위에 따라 필요한 변환을 자동으로 처리한다.
- @babel/preset-react:
- React 애플리케이션에서 JSX 문법을 JavaScript로 변환하는 데 사용된다.
- JSX는 React에서 사용되는 문법으로, JavaScript의 확장 문법이다. 이를 일반적인 JavaScript로 변환하여 브라우저에서 실행할 수 있도록 한다.
- babel-loader:
- 웹팩(Webpack)에서 Babel을 사용하여 JavaScript 파일을 로드하고 변환하는 로더이다.
- 웹팩의 로더 중 하나로, JavaScript 파일을 번들링하는 동안 Babel을 사용하여 ES6+ 문법이나 JSX를 이전 버전의 JavaScript로 변환한다.
babel.config.js 파일을 생성하여 Babel의 설정을 정의한다.
// babel.config.js
module.exports = {
presets: [
"@babel/preset-env",
[
"@babel/preset-react",
{
runtime: "automatic",
},
],
],
};
05. webpack 설치 및 설정
웹팩을 설치하여 프로젝트를 번들링하는 설정을 진행한다.
$ npm install webpack webpack-cli webpack-dev-server- webpack:
- 웹팩(Webpack)은 모듈 번들러로, 여러 모듈과 리소스들을 하나로 묶어 최적화된 번들을 생성한다.
- JavaScript, CSS, 이미지 등 다양한 리소스를 모듈로 취급하여 관리하고, 이를 사용하여 프로젝트를 구성할 수 있다.
- webpack-cli:
- 웹팩을 명령줄에서 사용할 수 있도록 도와주는 명령줄 인터페이스(Command Line Interface)이다.
- 이를 통해 터미널에서 웹팩 명령어를 사용하여 프로젝트를 빌드하고 실행할 수 있다.
- webpack-dev-server:
- 개발 서버를 제공하여 실시간으로 변경 사항을 감지하고 빌드된 결과물을 브라우저에 제공한다.
- 프로젝트를 개발하는 동안 실시간으로 변경 사항을 확인할 수 있으며, 빠른 반복 및 피드백을 받을 수 있다.
webpack.config.js 웹팩 설정 파일을 생성하여 번들링 동작을 구성한다. 로더(loader)와 플러그인(plugin)을 설정하여 웹팩의 기능을 확장할 수 있다.
// webpack.config.js
const path = require("path");
module.exports = {
mode: "development",
entry: {
main: "./src/main.js", // 번들링 시작 파일 설정
},
/* 번들링된 결과물의 파일명과 경로 설정 */
output: {
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js",
clean: true, // 빌드 전 output 폴더의 삭제 후 다시 파일들을 넣어주는 기능
},
resolve: {
extensions: [".js", ".jsx"],
},
devtool: "source-map",
devServer: {
static: path.resolve(__dirname, "public"),
hot: true, // 저장할 때마다 수정사항 반영
open: true, // 브라우저 자동 실행
port: 3000 // process.env.PORT,
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
},
},
],
},
};- mode:
- 현재 개발 모드를 설정한다. "development"로 설정되어 있으므로 개발용 설정이 적용된다. 빌드된 파일이 압축되지 않고, 추가적인 디버깅 기능이 활성화된다.
- entry:
- 번들링의 시작점(entry point)을 설정한다. "./src/main.js" 파일을 시작으로 모든 의존 모듈을 찾아 번들링한다.
- output:
- 번들링된 결과물의 파일명과 경로를 설정한다.
- path 속성은 번들된 파일의 출력 경로를 지정한다.
- filename 속성은 출력되는 번들 파일의 이름을 지정한다. [name]은 entry에서 설정한 키 이름(main)으로 대체된다.
- clean 속성은 빌드 전 output 폴더의 내용을 삭제하는 기능을 설정한다.
- resolve:
- 모듈을 해석하는 방법을 설정한다.
- extensions 속성은 모듈 파일의 확장자를 나타낸다. 여기서는 .js와 .jsx 파일을 해석한다.
- devtool:
- 소스 맵(Source Map)을 생성하는 방법을 설정한다. "source-map"으로 설정되어 있으므로 소스 맵 파일이 별도로 생성된다.
- devServer:
- 개발 서버 설정을 정의한다.
- static 속성은 정적 파일의 경로를 지정한다.
- hot 속성은 HMR(Hot Module Replacement) 기능을 활성화한다. 저장할 때마다 수정 사항이 반영된다.
- open 속성은 서버를 실행할 때 자동으로 브라우저를 연다.
- port 속성은 개발 서버의 포트 번호를 설정한다.
- module/rules:
- 모듈을 해석할 때 적용할 규칙을 설정한다.
- 여기서는 .js와 .jsx 확장자를 가진 파일에 대해 Babel 로더를 적용하여 ES6+ 문법과 JSX 문법을 변환한다.
React 컴포넌트를 생성해보자. src 폴더 아래에 main.js와 App.jsx 작성한다.
// /src/main.js
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<App />);// /src/App.jsx
const App = () => <>Hello React</>;
export default App;
package.json 파일에서 script 부분에 start를 작성한다.
{
"name": "react_toy_project",
"version": "1.0.0",
"description": "",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack serve --config webpack.config.js"
},
"author": "Jiwon Hyeon",
"license": "ISC",
"dependencies": {
"@babel/core": "^7.24.5",
"@babel/preset-env": "^7.24.5",
"@babel/preset-react": "^7.24.1",
"babel-loader": "^9.1.3",
"react": "^18.3.1",
"react-dom": "^18.3.1",
"webpack": "^5.91.0",
"webpack-cli": "^5.1.4",
"webpack-dev-server": "^5.0.4"
}
}이 파일은 프로젝트의 메타데이터와 의존성 패키지 정보를 정의한다. 해당 파일을 사용하여 프로젝트의 설정을 관리하고, 필요한 패키지들을 관리하며, npm 스크립트를 실행할 수 있다.
- name: 프로젝트의 이름. npm 레지스트리에서 프로젝트를 식별하는 데 사용된다.
- version: 프로젝트의 현재 버전. 버전은 Semantic Versioning(SemVer) 규칙에 따라 지정된다.
- description: 프로젝트에 대한 간단한 설명을 낸다. 이 속성은 선택적이며, 프로젝트의 목적이나 특징을 간략하게 설명할 수 있다.
- scripts: 프로젝트에서 사용할 수 있는 npm 스크립트를 정의한다. "test"와 "start" 스크립트가 정의되어 있다.
- "test": 테스트를 실행하는 명령어를 정의. 테스트가 지정되지 않았으므로 에러 메시지를 출력한다.
- "start": 프로젝트를 실행하는 명령어를 정의. webpack serve 명령어를 사용하여 개발 서버를 실행할 수 있다.
- author: 프로젝트의 저작자 또는 개발자를 나타낸다.
- license: 프로젝트의 라이선스를 나타낸다
- dependencies: 프로젝트가 의존하는 패키지들을 나타내며, 각 패키지의 이름과 버전이 포함되어 있다.
06. 실행
npm start 명령어로 서버를 실행시킨다.
$ npm start
이를 통해 개발 서버가 시작되고, 프로젝트를 브라우저에서 확인할 수 있다.

전체 코드
github Repository - 2024.05.10. 개발환경 구축 - webpack 설정
2024.05.10. 개발환경 구축 - webpack 설정 · Hyeonjiwon/React_Toy_Project@51d9aa0
Hyeonjiwon committed May 10, 2024
github.com
